These days, most businesses have a website– but how many of them offer a content experience that really engages their visitors?
Let’s be honest: scrolling through a typical business website is about as exciting as watching paint dry. Because website owners are often guilty of taking the same old cookie-cutter approach to content marketing. They pump out page after page of text-heavy content and hope it’ll be enough to reel in their target audience.
And while this method may have worked in the past, today’s content-saturated landscape calls for something more creative… more exciting… more interactive.
That’s why savvy marketers are turning to interactive content. This type of content takes a page from the ‘show-don’t-tell’ playbook and gives visitors an immersive, dynamic experience far beyond the usual fare.
In this blog, we’ll explore what precisely interactive content is, why it’s so impactful, and the top interactive elements you can use to engage your audience and up your content game. So, get ready for some serious content strategy inspiration, and let’s dive in!
What Is Interactive Content?
The classic web content experience involves passively consuming information. That is, the visitor reads and absorbs text or views a video but doesn’t do much else beyond that.
Interactive content flips this script and puts the visitor in the driver’s seat. Instead of just passively consuming content, the visitor actively engages in the process by responding to prompts or manipulating elements on the screen.
Perhaps, the best-known example of interactive content is the quote calculator you can find on many insurance companies’ websites. Visitors input the required info, and the calculator instantly spits out a customized quote. This type of interactive content gives prospects a quick, effective way to get an answer to the questions they have.
But that’s just the tip of the iceberg. Advancements in technology have opened up a world of opportunities for marketers looking to get creative with interactive content. From interactive infographics and quizzes to augmented reality experiences, you can now leverage a virtually unlimited array of content elements to engage and delight your audience.
Why Is Interactive Content So Effective?
Many companies think of interactive content as a mere frill — little more than flashy gimmicks — to get someone to stay on the site for a few extra seconds.
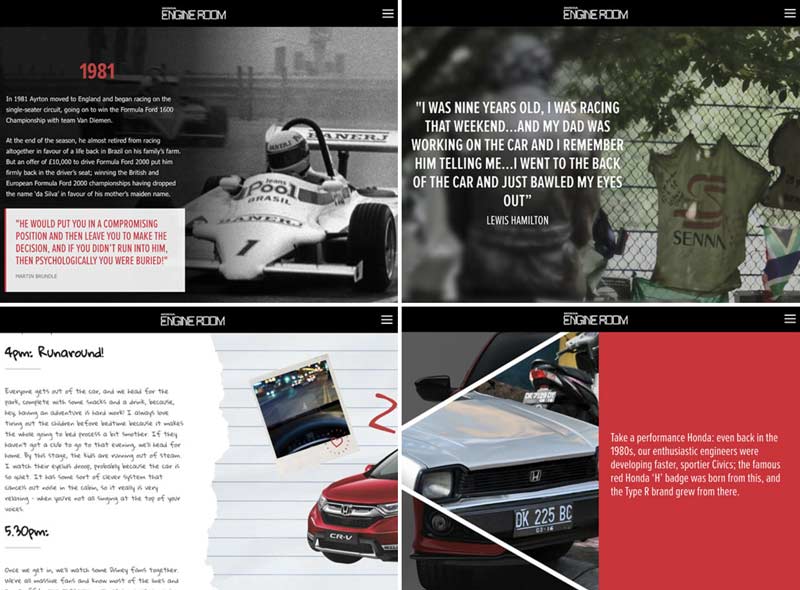
But there is actually real value to interactive content that goes beyond its entertainment factor. A well-designed interactive piece can accomplish many goals at once. Honda’s experience illustrates this point well.
When Honda switched their “Engine Room” online magazine content to interactive assets, it saw an astronomical increase in dwell time Honda saw an astronomical increase in dwell time — 85%! — and enjoyed a 32% return on investment. Almost like magic, the interactive elements kept visitors engaged, onsite, and spending more money.
The success of Honda’s content transformation is hardly an isolated case. On average, Interactive content generates two times more conversions than static content. That’s because interactive pieces are inherently more participatory and engage visitors at a deeper level. What’s more, interactive content often ties into one or more of the visitor’s senses, creating an experience that’s more likely to be remembered.
So, if you want to stand out from the competition, like 88% of other marketers, sprucing up your content with interactive elements is a great way to go. It’s the perfect chance to showcase your creativity and engage your audience in an entirely new way.
Inspiring Interactive Content Examples
Ready to take your content from passive to interactive? Here are some of the most popular interactive content examples that you can use to create unbeatable visitor experiences:
#1: Quizzes
Since the days of dial-up, internet users have had a fondness for taking quizzes. Remember the pre-Buzzfeed era when you would spend hours poring over the endless quiz pages that featured everything from “Name Every United States President?” to “Which Spice Girl are you most like?”
Fast forward to today, and the appeal of quizzes is still going strong. Although quiz topics might have become a tad sillier (courtesy of the social media mavens at Buzzfeed) and the technology better developed, the core entertainment factor of quizzes has remained constant.
Take Buzzfeed’s smashing success as an example. How many times have you delayed that *important* task and spent 20 minutes taking some random Buzzfeed quiz that promised to tell you which Disney princess you are according to your sandwich preference? That’s right, a lot of times.
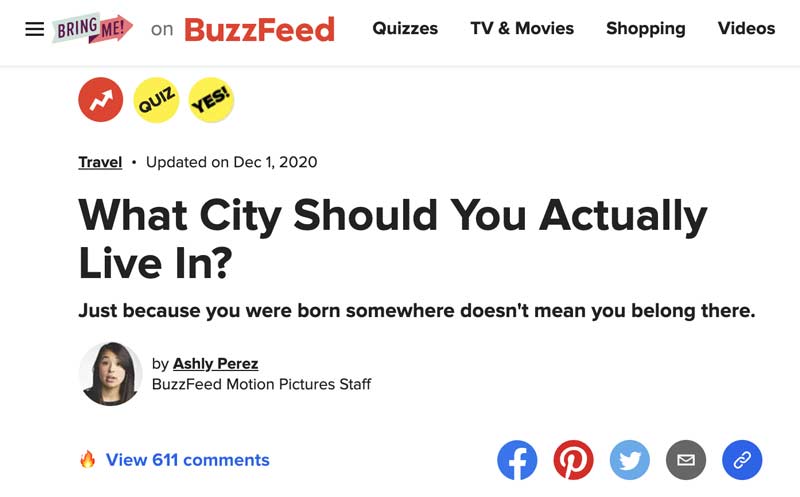
And you’re not alone. The “What City Should You Actually Live In?” quiz has been viewed a staggering 41.6 million times and counting. And that’s just one example of Buzzfeed quizzes that have gone viral.
Such has been the craze of these quizzes that many brands have jumped on the bandwagon, creating their own customized versions.
‘You’ve Been Framed’, a collaboration between Buzzfeed and Zenni Optical, is a testament to the online quiz’s effectiveness. It generated 29,410 lead conversions and over $1M in revenue!
But it isn’t just entertainment value that matters. You can also use quizzes to learn more about user preferences, interests, and needs, simplifying the customer journey and making it easier for brands to provide customized product recommendations. Case in point, the quiz developed by DTC haircare brand Function Of Beauty’s custom haircare quiz.
It asks visitors for information about their hair, goals, fragrance, and color preferences to generate personalized product recommendations. This simple but effective interactive approach allows Function of Beauty to deliver a smoother customer/user experience.
#2: Interactive Infographics
Infographics are already an effective way to present data-driven content in an easily digestible format. But bring interactivity into the mix, and you have a winner of a content piece that can capture the attention of even the most passive readers.
Emirate’s San Francisco Architecture & Design interactive infographic created by Mashable is an excellent example of how to use interactive elements to make an otherwise dull informational piece dynamic and exciting.
The infographic takes users on a visual journey, exploring San Francisco’s architectural and design heritage. As you scroll through, engaging micro-interactions reveal detailed information about the featured structures and buildings. This helps users to go beyond the simple visuals and gain a more in-depth understanding of the topic while keeping the overall design and narrative tidy and streamlined.
The Hungry Tech Giants infographic by Simply Business is yet another example of how interactivity can bring data-driven content pieces to life.
It tracks the growth of five major tech companies (Google, Apple, Amazon, Facebook, and Yahoo!) from 1999 to 2014, allowing readers to explore the timeline of each company’s acquisitions. Users can mouse over a particular year to view which companies were acquired and zoom in for more detailed information.
Interactive infographics combine the best of both worlds – data-driven visual content and engaging user interactions – to create an unforgettable experience. They’re perfect for conveying complex and otherwise dry topics in a way that stays with the reader.
#3: Interactive Digital Walls
Step into any modern office space, retail store, or restaurant today, and you’ll likely come across an impressive digital wall installation. While their sheer size certainly works to make a statement, more often than not, they wind up being underwhelming experiences. Because, let’s face it, there’s only so much engagement you can earn with a static background image or video loop.
But the perfect mix of interactive elements can transform these digital walls from merely a decorative feature to one that stops people in their tracks. Google’s AnyPixel Light Wall is an excellent example of this.
This wall, built in 2016 for Google’s NYC office lobby, uses 5,880 light-up arcade buttons and AnyPixel.js to create an amazing, awe-inspiring interactive experience. AnyPixel.js’ open-source software and hardware framework allows developers to build any display where each pixel is an interactive element.
But if you don’t have Google-sized resources or budgets to create something on this scale, smaller interactive displays can still make a big impact on customers and visitors. For example, in TikTok’s first-ever outdoor campaign, this innovative company conceived an idea for QR codes to be plastered on billboards near iconic music venues in various cities. When scanned, these codes linked pedestrians’ phones to a page that showed off up-and-coming talents from TikTok.
QR tech is another way of introducing interactive elements to large-scale digital displays. With the help of QR codes, passers-by can access exclusive content or even make purchases directly from a billboard. Plus, they’re relatively easy to implement and unbelievably easy for users to adopt.
Dalziel and Pow have also toyed with the concept of interactive digital walls in their own way. They created an interactive wall at the 2015 Retail Design Expo that brought screen-printed illustrations to life when touched. The wall uses conductive ink for touch input and projection-mapping software to layer over animations, sound, and interactions.
Digital display walls are already impressive by virtue of their size, and the right interactive elements can take them to the next level. Whether it’s with projection mapping, animation, or QR codes, you can rest assured that an interactive digital wall will be nothing short of a show-stopping spectacle.
Getting Started with Interactive Content
A successful interactive content campaign can bring your brand to new heights, but knowing where to start can be daunting. Here are some tips to jumpstart your interactive content strategy:
Repurpose Existing Content
Rather than constructing something new from the ground up, why not find a way to breathe new life into the content you already have? Re-packaging your existing content in an interactive format will help you cut down on development costs and time while providing an engaging experience for your audience.
A data-packed case study, for example, can be repurposed into an interactive timeline or a flowchart outlining the whole process. Similarly, a blog post can be reworked into an interactive quiz or process infographics, like this one from Paperbell, supporting their write-up on high-end coaching packages.
You can also take inspiration from NBC’s interactive journalism approach and use audio, video, and animation to re-tell a story or re-frame a blog post in an entertaining yet informative way.
Plan Out Your Resource Requirements
Launching an interactive content project is not like the regular content creation process. It will require a dedicated team of developers, designers, copywriters, and more — depending on the project’s complexity.
Before you start, carefully map out the resources you need to bring your vision to life. Consider what technology you will need, how long it will take to create and test the interactive content, and if any external help needs to be recruited.
A sensible approach, in this case, would be to have a project manager or a dedicated coordinator who will be in charge of allocating the resources and ensuring that all the different pieces of the project come together on time. This way, you’ll avoid any resource-related surprises and have a successful launch.
Test & Iterate
No project is ever perfect the first time around, and interactive content projects are no exception. The user experience must be carefully tested and iterated until it is as engaging and intuitive as possible.
Before you release any interactive element into the wild, test it on different devices, browsers, and operating systems. Capture user feedback to learn how people are responding to your interactive content and use the data to make edits and improvements.
A continuous testing and iterating loop is your best bet to ensure your interactive content campaign has the impact you want it to have.
Let’s Get Interactive
Interactive content has an almost magical gravitational pull that lures in visitors and keeps them engaged. And while it’s not necessarily a silver bullet, incorporating interactive elements into your content strategy is one of the best ways to take your visitor’s experience to the next level.
So, what are you waiting for? Get creative and start implementing interactive content elements in your own content today.
For more great tips, tricks, and how-to’s, subscribe to the DivvyHQ blog today!